おはよー!
Figmaは、UI/UXデザインの分野で広く使われるツールです。その多機能なインターフェースとリアルタイムのコラボレーション機能により、ユーザーフローとワイヤーフレームの作成が効率的かつ効果的に行えます。
本記事では、Figmaを用いてユーザーフローとワイヤーフレームを作成する方法を詳しく解説します。
1. ユーザーフローの作成
ユーザーフローとは?
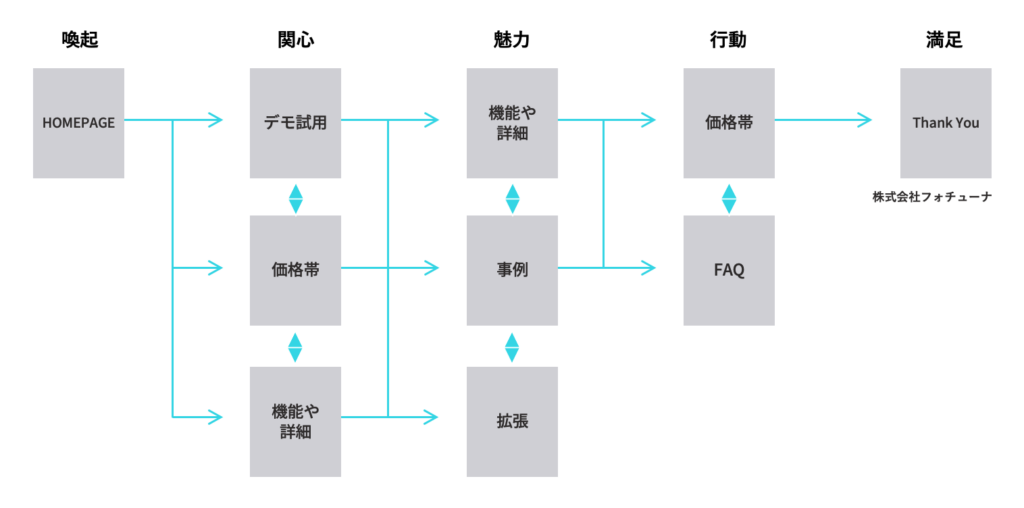
ユーザーフローは、ユーザーがアプリケーションやウェブサイトを利用する際に辿る経路を視覚的に示したものです。これにより、ユーザーエクスペリエンスの向上や潜在的な問題点の発見が容易になります。

参考画像:Webサイト戦略 アプローチ ユーザー導線とフロー
https://media.fortuna-inc.jp/4117/
Figmaでのユーザーフロー作成の手順
- プロジェクトの設定
- 新しいプロジェクトを作成し、ユーザーフロー専用のページを追加します。
- ページを整理しやすいように、「ユーザーフロー」と命名します。
- フローチャートツールの利用
- Figmaの基本図形(矩形、円、線など)を使ってフローチャートを作成します。
- 図形を使用して、各ステップ(画面、アクション、決定ポイントなど)を表現します。
- 矢印と接続線の追加
- 各図形を矢印や接続線で繋ぎ、ユーザーが辿る経路を示します。
- 矢印の方向やスタイルを調整して、フローが直感的に理解できるようにします。
- ラベルの追加
- 各ステップにラベルを追加し、ステップの内容やユーザーのアクションを明示します。
- 例えば、「ログイン画面」、「ホームページ」、「商品詳細」などのラベルを付けます。
- カラースキームの適用
- カラースキームを適用して、異なる種類のステップやアクションを視覚的に区別します。
- 例えば、ユーザーアクションを青、システム応答を緑、決定ポイントを赤で示します。
2. ワイヤーフレームの作成
ワイヤーフレームとは?
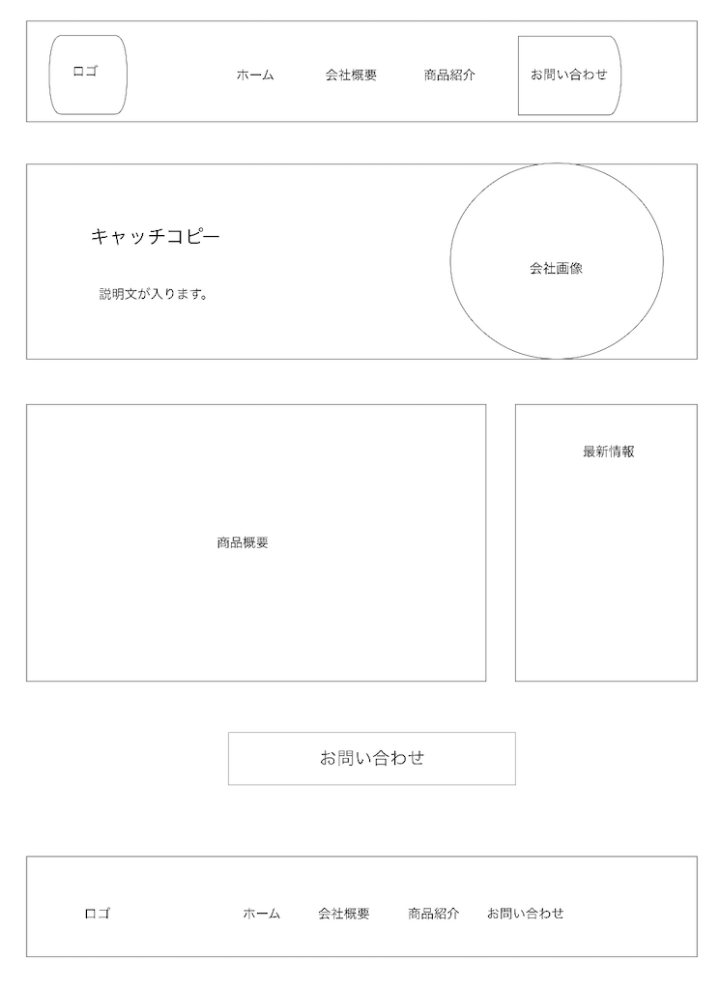
ワイヤーフレームは、ウェブサイトやアプリケーションのレイアウトを示すスケッチのようなもので、デザインの骨組みを視覚化します。これにより、デザインの構造や要素の配置が確認できます。

参考画像:ワイヤーフレームとは
https://innova-jp.com/media/wire-frame
Figmaでのワイヤーフレーム作成の手順
- 新しいページの追加
- プロジェクト内に「ワイヤーフレーム」用のページを追加します。
- フレームの作成
- Figmaの「フレーム」ツールを使用して、デバイスごとの画面サイズに合わせたフレームを作成します。
- 例えば、デスクトップ、タブレット、モバイル用のフレームを作成します。
- 基本図形の配置
- ワイヤーフレーム内に基本図形(矩形、線、円など)を配置し、各UI要素の配置場所を決定します。
- 例えば、ヘッダー、サイドバー、コンテンツエリア、フッターなどを示します。
- テキストとラベルの追加
- テキストツールを使用して、各エリアのラベルやダミーテキストを追加します。
- 例えば、「ロゴ」、「ナビゲーションメニュー」、「検索バー」などを示します。
- アイコンとプレースホルダーの使用
- アイコンを使用して、ボタンやリンクなどのインタラクティブ要素を示します。
- プレースホルダーを使用して、画像や動画などのメディア要素の位置を示します。
3. ユーザーフローとワイヤーフレームの統合
統合の重要性
ユーザーフローとワイヤーフレームを統合することで、ユーザーエクスペリエンスを包括的に設計し、デザインの一貫性と効率性を向上させます。
統合手順
- リンクの作成
- ユーザーフローの各ステップに対応するワイヤーフレームをリンクします。
- Figmaの「プロトタイプ」機能を使用して、ユーザーフローから各ワイヤーフレームへのリンクを設定します。
- インタラクションの設定
- 各ワイヤーフレームにインタラクション(クリック、ホバー、スクロールなど)を設定し、ユーザーの動きをシミュレートします。
- これにより、ユーザーエクスペリエンスの一貫性を確認できます。
- プレゼンテーションの作成
- 統合されたユーザーフローとワイヤーフレームをプレゼンテーションモードで表示し、チームやクライアントにデザインの全体像を説明します。
- フィードバックを収集し、必要に応じてデザインを改善します。
まとめ
Figmaを使用してユーザーフローとワイヤーフレームを作成することで、UI/UXデザインの効率性と一貫性が向上します。ユーザーフローはユーザーの動きを視覚化し、ワイヤーフレームはデザインの骨組みを示します。これらを統合することで、デザインの全体像が明確になり、ユーザーエクスペリエンスの向上に繋がります。Figmaの多機能なツールを最大限に活用し、ユーザフローとワイヤーフレームを作成しましょう!



コメント