おはよう!
デザイナーとして駆け出して2年目の管理人みっぽこです。
今日はIllustratorで作れる特売チラシ風文字の作り方についてご紹介します!

イラレで作れて作成したスタイルを利用して、あとから文字を編集したりフォントを変えたりすることもできます!
簡単に作れるのでぜひ、バナーや広告デザインで活用してみてください!
step1 ベースの文字を作る
- テキストで丸ゴシックの書体で「980円」と入力 ※今回はAdobefontにある「VDL V7丸ゴシック」を使用しています
- 全体にシアー加工をします
シアー加工の方法
「オブジェクト」→「変形」→「シアー」→「角度:8° 方法:水平」

step2 文字にグラデーションをかける
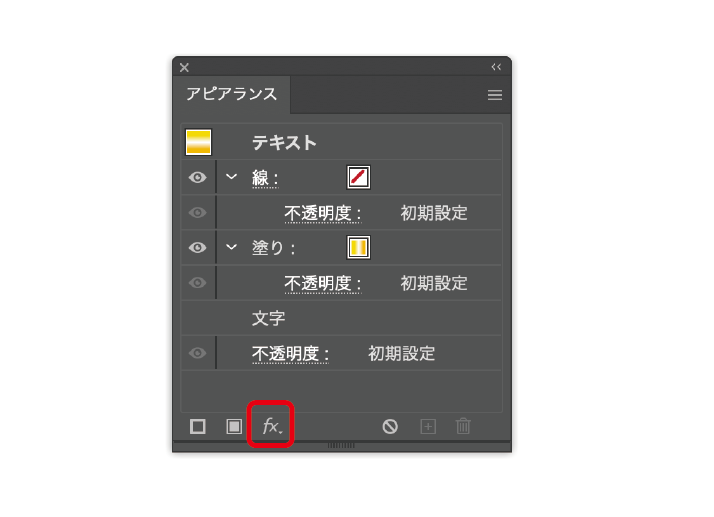
- 「ウィンドウ」→「アピアランス」を表示します
- アピアランスパネルの「新規塗りを追加」をクリックして「塗り」にグラデーションを適用します
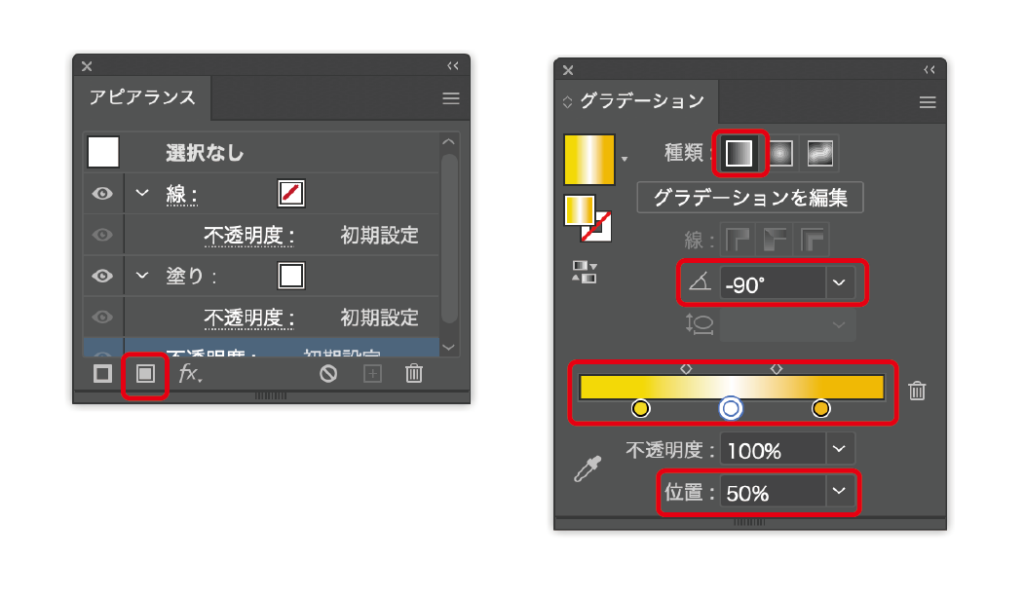
- 下記の数値をもとにグラデーションのカラー、位置を設定します
グラデーション設定
- 線形グラデーション
- -90°
- カラー(左から)
- M:10 Y:100 位置:20%
- white 位置:50%
- M:30 Y:100 位置:80%


step3 文字の塗りに効果を追加する
- 「アピアランス」の「新規効果を追加」(fx)「スタライズ」→「ドロップシャドウ」を適用

ドロップシャドウの設定は下記画像を参考
- 続いて「新規効果を追加」(fx)→「スタライズ」→「光彩(外側)」を適用
光彩の設定は下記画像を参考

文字に効果が追加されこのようになりました!

続いては、文字を縁取ってより特売チラシ風に仕上げていきます!
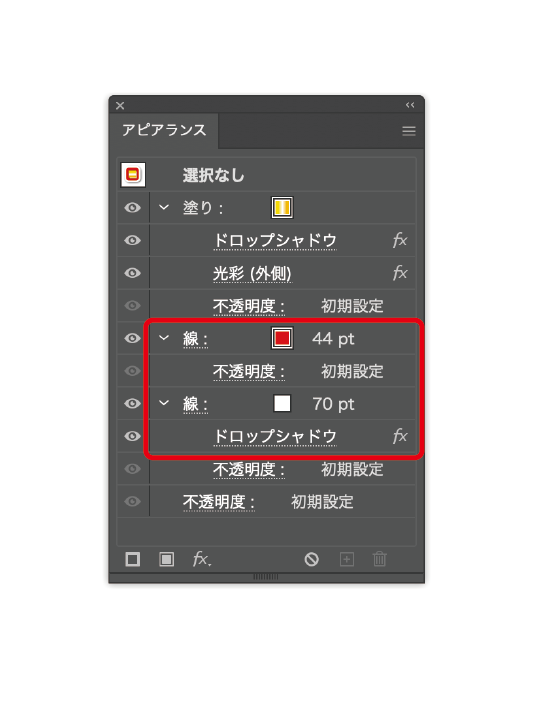
step4 文字の縁を追加して効果を適用する
- 「アピアランス」→「新規枠を追加」で線を2つ追加します。
- 内側の線に白、外側の線に赤色を適用します。好みの色に調整してください。

- 外側の白い線に「新規効果を追加」→「スタライズ」→「ドロップシャドウ」を適用します。

完成!
スタイルをそのままに違うフォントやサイズを変えることでまた違ったデザインになるので、試してみてください!

それではまた次回!



コメント