おはよー!
デザイナーとして駆け出して2年目の管理人みっぽこです。
これいいな!と思ったデザインがたくさんあるなかで、なぜそれがいいデザインなのか説明することはできるでしょうか。
いいなと思ったデザインの裏にはたくさんの技術とこだわりが詰まっています。
フォント、配色、装飾など様々あるこだわりポイントの中から、今回はレイアウトを主に取り上げます。
どのようにレイアウトのパターンを利用することで魅力的なバナーになるのかを実践と合わせてご説明します!
レイアウトのパターンと効果について理解することで、次から意図的にそのレイアウトパターンを使用してより効果のあるデザインを作ってみてください!
対比
黄金比
対比
対比のレイアウトは、複数の要素を比べて見せたいときに効果的なレイアウトです。
同じ構図で、明るさ・色・形状・ビフォーアフターの変化でコントラストをつけることで、対比のレイアウトを作ることができます。

ドーナツのいちご派、抹茶派を競うバナーを作ってみました!
ここでは、下記の要素を対比させています。
- ドーナツの写真
- 背景のパターン
- 配色
左右で要素のコントラストをつけることで、両者の特徴を際立たせた上でごちゃつくことなく簡潔に情報をまとめることができています。
ユーザはパッと見で、2つの要素が対立していることを理解することができます。
また、対比のレイアウトは人の視線を集め、明確な違いを印象づけることができることができます。

2つの商品を訴求するバナーを制作してみました。
ここでは、下記の要素を対比させています。
- ハンバーガーの写真
- 配色
文字の装飾、写真の配置は全く同じにすることで対比させている要素の違いを明確にすることに注意しています。
明るい色と黒という配色で高いコントラストを保つことで強い印象を持たせることができています。
このように、対比のレイアウトは高いコントラストをつけることで2つの違いを際立たせることに効果的なレイアウトです。
- 明るさ・色・形状・ビフォーアフターの変化でコントラストをつけることで、対比のレイアウトを作る
- 人の視線を集め、明確な違いを印象づけることができる
黄金比
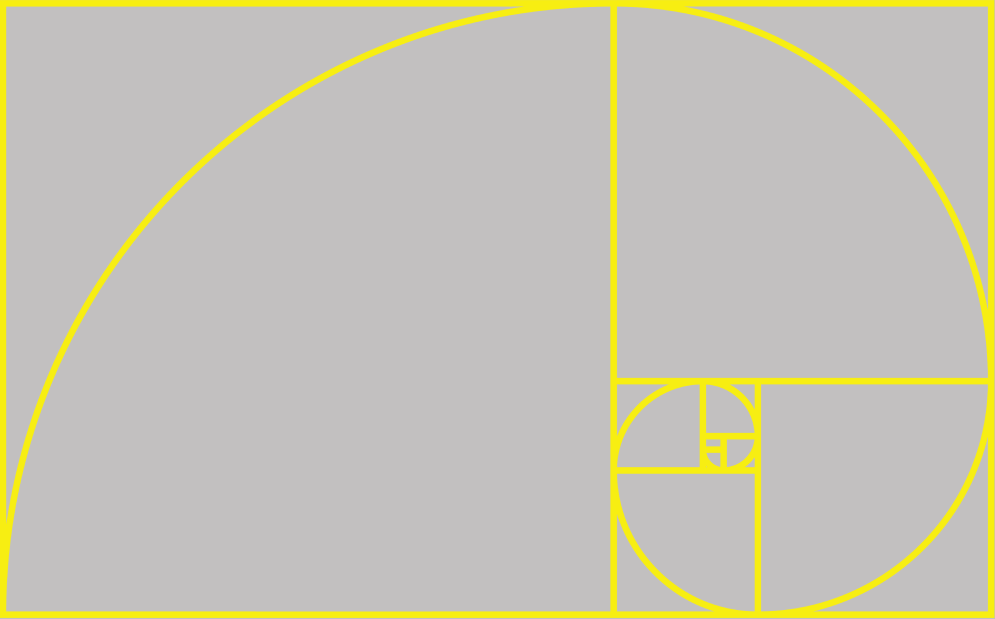
黄金比のとは、神秘的で美しく、調和的な比率であり自然界にある幾何学的な形状に見られる法則のことを指します。
代表的な黄金比率を用いた作品は、モナリザがあります。他にも身近なものでいうと、クレジットカードの縦横比、AppleやGoogleのロゴにも黄金比が取り入れられています。
黄金比をもとに作られたレイアウトは、美しくまとまり、すっきり、安定感を生み出すことができます。
黄金比のレイアウトはこちらです。

このレイアウトに沿ってデザインを配置することで、美しい安定感のあるデザインを作ることができます。
今回はSALEのバナーを制作してみました。

まず、必要な要素を黄金比のレイアウトに合わせて配置します。

黄金比に沿って配置しただけで、きれいでシンプルかつ安定感のあるデザインを作ることができました!
何気ない配置のようにも見えますが、このように考えられた比率で作るだけで見る人に安定感を与え、余計な情報を一切挟まずに伝えたい情報を伝えることができます。
- 黄金比とは人間にとって美しく安定して見える比率とされるもの
- 黄金比率に沿ってレイアウトすることで美しい安定感のあるデザインを作ることができる。
まとめ
いかがでしたか?今回は「対比」「黄金比」の2つのレイアウトを取り上げました。
レイアウト持つ意味の理解は深まりましたか?
なんとなくデザインしている人も、意図を持ってデザインすることでよりユーザに伝わるデザインを作ることができます。
他にも、別のレイアウトパターンを取り上げた記事もあるので、そちらも参考にしてみてください!
それではまた次回!





コメント