おはよう!
デザイナーとして駆け出して2年目の管理人みっぽこです。
今回は、バナーデザインの際に使えるレイアウトを実際のデザインと合わせてご紹介します!
レイアウトにも一つ一つ効果があるのをご存知ですか?
どのレイアウトを選ぶかによっても、見え方が大きく異なります。
伝えたい内容に合わせて適切なレイアウトを選んで、よりデザインを効果的に見せましょう!
今回は「町中華」を訴求するバナーを制作しました。実際のデザインと合わせて以下の4つのレイアウトがもたらす効果と見え方についてご紹介します。 レイアウトに悩んだとき、ぜひ参考にしてみてください
二分割-縦
二分割-横
円形
三角形
二分割
要素を分割することの効果は、画面にメリハリが生まれ読みやすさが生まれることです。
明確に二分割することで、左から右へと自然に視線誘導を促すことができ、配置によってユーザに見せたい情報を効果的に伝えることができます。

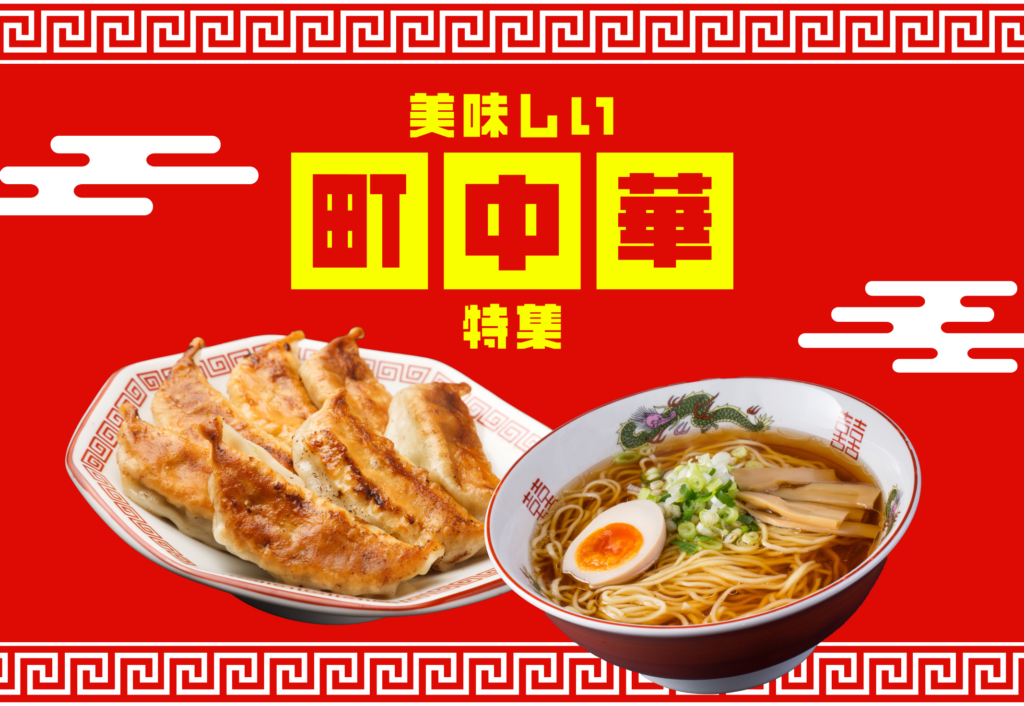
町中華のバナーでは、左にメインタイトル、右に画像を配置しました。
最初に一番伝えたい「町中華特集」を配置することで、ユーザに何を説明している画像なのかを即座に理解してもらい、右側では町中華をイメージ付ける写真を配置することで、「美味しそう、町中華気になるな」とワクワクしてもらえるようにな流れができています。
さらに、二分割のレイアウトは、上下に分けたり左右に分けたり様々なパターンを作ることができます。
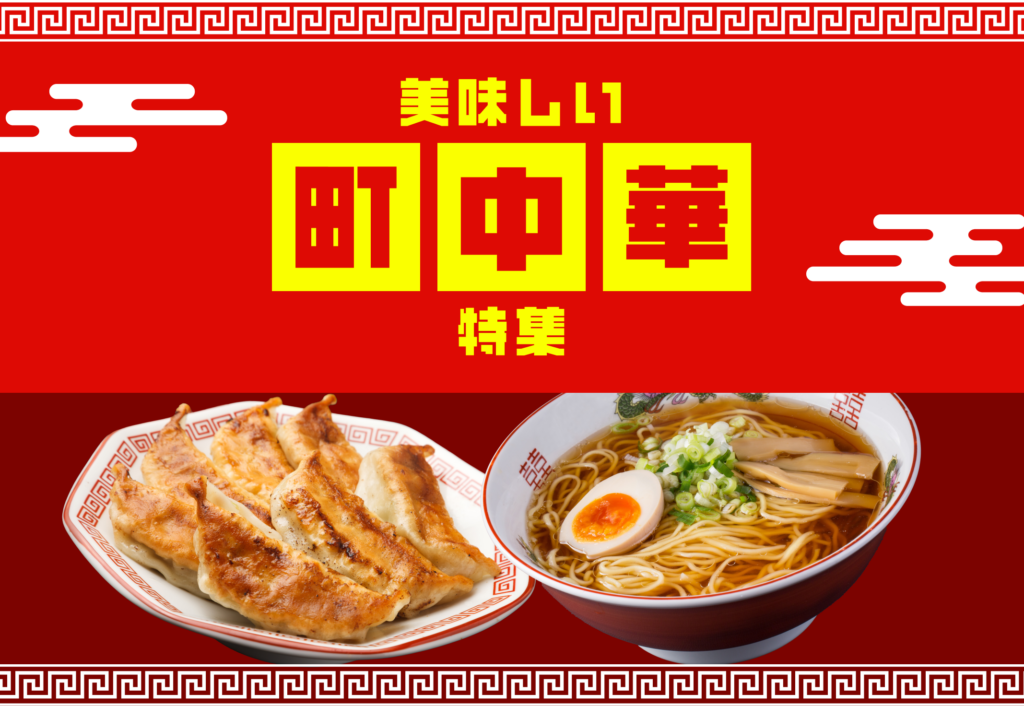
次は画面を上下に分けてデザインしてみました。

横のときと比べるとよりタイトルに視線が誘導されるようになりました。
横に伸びるので、余白が大きくなり安定感が強くなりました。反対に写真のインパクトは左右で分けたときよりも少なくなった印象です。
- 完全に二分割することで、要素をまとめやすく情報を伝えやすくなる
- バランスのいい構図を作ることが可能
- 左右、上下など分割の仕方によって印象が変わる
円形
続いては「円形」のレイアウトです。
円形のレイアウトがもたらす効果は、主役となる要素の魅力をストレートに伝えてユーザの視線を集めやすいことです。

町中華のバナーでは、メインのタイトルを円形に合わせて配置しました。
何の特集かひと目で伝わってきて、インパクトがあります。
見せたいものが強調されつつも、バランスがよく非常に安定感があるレイアウトです。
- 強い表現だったとしても見る人に和らげて伝えることができる
- 主役となる要素がわかりやすく安定感のあるレイアウトで、主役の魅力をストレートに伝えて、視線が集めやすい
- 静的な印象の構図のため安定感が生まれる
三角形
続いては「三角形」のレイアウトです。
三角形の構図がもたらす効果は、まとまりと統一感が生まれ安定感を演出できる点と、三角形の形状に沿って視線を誘導することができ、ユーザに内容が伝わりやすいという効果があります。

三角形の形状にそってレイアウトしてみたことで写真のインパクトはありつつも安定感と統一感を感じることができます。バランスが上が天で下が地という重力に沿った表現になるためより安定感が強まります。タイトルから写真へと視線誘導が自然に生まれ、どんな内容が書かれた画像なのかユーザは理解しやすくなっています。
三角形の構図は、上向き・下向き・鋭角・角丸など様々なパターンで作ることができます。
上向きの三角形:安定感、落ち着いた
下向きの逆三角形:浮遊感
鋭角:楽しい
角丸:ほっこり
このようにどのパターンを選択するかでも印象が大きく異なります。
- 奥行きや安定感を演出することができる
- 主役となる要素がわかりやすく安定感のあるレイアウトで、主役の魅力をストレートに伝えて、視線が集めやすい
- 静的な印象の構図のため安定感が生まれる
まとめ
ここまで、4つの構図を見てきていかがでしたでしょうか。
同じデザイン・内容でもレイアウトが異なるだけで見え方・伝わり方が大きく変化することを実感いただけたかと思います。
デザインを制作するときも、伝えたい内容に合わせてどのレイアウトを採用すべきなのか考えながら作ることでよりデザインがユーザに伝わるものになると思います。
それではまた次回!



コメント