おはよう!
デザイナーとして駆け出して2年目の管理人みっぽこです。
本記事では、デザインの勉強を始めたら誰しもが通る「デザインの四原則」についてご紹介します。
デザインを作っていてこんなことはありませんか?

時間がないからなんとなくそれっぽい位置にそれっぽい素材置いてみよう
依頼された要素が全部キレイにおさまったから完成!
これでは、見る人になにも伝わりません。
それは、デザインの四原則を意識して目的をもって明確にデザインをしていないから。
まずはこの記事を読んで、デザインの原則を知るところから始めましょう!
それだけで、次からデザインを作るとき、デザインを見るときに意識が変わり、自分でデザインの持つ効果を理解しながらコントロールすることができます。
デザインの四原則とは
「近接」「整列」」「反復」「コントラスト」の4つで構成されています。
今回は、結婚式の招待状を例にデザインの四原則について説明します。
デザインの四原則を適用することで、どのようにわかりやすく見やすくデザインが変化するのかを記事を読んで原則の効果を感じてみてください。

近接
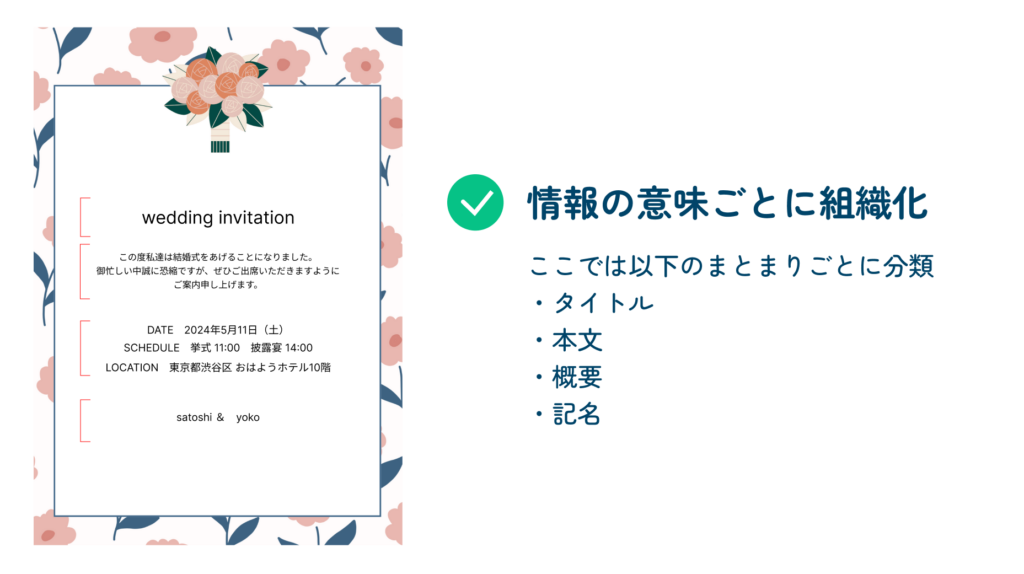
近接とは、情報をグループに分け、組織化することです。
得られる効果
- 読者が迷って混乱しない視線誘導ができる
- 読者は情報を即座に理解することができ覚えてもらえる可能性が高まる

ただ文章が一律に流し込まれていたところを情報のまとまりごとに余白を開け視覚的にグループ化しました。こうすることでどこになにが書いてあるかがぱっと見で理解できます。
整列
整列とは、ページ上のすべての要素を視覚的なつながりをもたせることです。
得られる効果
- 一体感が生まれる
- 整列によって秩序が生まれて情報の伝達をより正確に素早いものにすることができる

文頭やタイトルを一本の線に合わせて配置しました。そうすることで余計な空白がなくなりつながりが生まれることで整理整頓されすっきりした印象になりました。
反復
反復とは、デザイン上のなにかの特徴を作品全体をとおして繰り返すことです。
得られる効果
- デザインのすべてに一貫性を持たえることで一体感が生まれる
- 情報の組織化ができる

重要な要素を同じ色に配色しました。同じ色を繰り返すことで全体に統一感が生まれます。
他にも同じタイトルの要素やパネル配置、フォントや文字サイズなども統一して繰り返すことも反復です。
コントラスト
コントラストとは、ページに視覚的なおもしろさを加え異なる要素の間に組織的な階層構造を生むことができます。
得られる効果
- 読者の目をページに強く引き込む
- どこから読むかが明確になり、迷わないことで読者が自然と目を引かれ内容に目を引き込むようになる
- ページ上の道案内となり、「焦点」を作り出す

タイトルと記名の部分に印象的なフォントを使用しました。全体の雰囲気を作るとともに単調だった部分に動きが生まれ、読者の目を強く引き込むことができます。
デザインの四原則とは
ここまでデザインの四原則「近接」「整列」「反復」「コントラスト」について説明してきました。
デザインの原則は、伝えたい情報を一人でも多くの人に届けるために存在しています。
制作するクリエイティブには、4つの原則がすべて使われます。使われない原則は一つもありません。
まとめ
いかがでしたか。4つの原則を知ると今までなんとなく作っていたデザイン一つ一つに役割があることが理解できたのではないでしょうか。
知ることで、使うことができる。
意図して作ったものと、そうでないものには読者への伝わり方も大きく変わってきます。
これからは、原則をコントロールし自在に使ってよりよりデザインへと成長させていきましょう!
それでは、また次回!



コメント